Jeg har rigtig mange opgaver med at optimere hjemmesider, så de ser ordentlige ud og kan bruges både på mobil, tablet og computer.
I 2017 blev computeren overhalet af mobilen, når vi går på internettet, og den udvikling er fortsat, så det i dag er 80-90 procent af os, der går på nettet på mobilen.
Det er klart, det har betydning for, hvordan du skal se ud på nettet – ikke bare for de rigtige mennesker, der besøger din hjemmeside, men også for din placering på Google, der har det som et vigtigt parameter, at et website er mobilvenligt.
Mobile First
“Mobile First” er et nyt begreb i webdesigner-kredse. Tidligere designede man altid et website til visning på en stor skærm, og bagefter tilpassede man til mobilen. Nu hvor langt de fleste går på nettet på deres smartphone, giver det mening at vende processen om, så man designer til mobilen og derefter tilpasser til PC og laptop.
Det giver selvfølgelig nogle begrænsninger at designe til en mindre skærm, men man kan også vælge at se det som en udfordring, hvor brugerens behov er i centrum, og du må vælge dine virkemidler med omhu for at kommunikere det, de har brug for.
Indholdet på siden skal tænkes på en helt ny måde, så det er brugbart og ser godt ud på alle skærmstørrelser.
Brugervenligheden er et vigtigt parameter. En omfattende menu med mange undersider bliver hurtigt umulig at overskue på mobil. Til gengæld er vi blevet glade for at scrolle, så siderne må gerne være lange.
På mobil er det (heller ikke) en god ide at have vigtige informationer i dokumenter, der skal downloades. Det kan være rigtig svært at finde dokumentet på mobilen, og undervejs i processen er den besøgende kommet væk fra din hjemmeside.
Gør Google glad
Om et website er responsive eller mobilvenligt handler ikke kun om, at man kan læse, hvad der står på siden. Indholdet på siden skal tænkes på en helt ny måde, så det er brugbart og ser godt ud på alle skærmstørrelser. Og så skal du også gøre Google glad.
Google har følgende kriterier for, om din hjemmeside er mobilvenlig:
- Hurtig indlæsning af hjemmesiden og indholdet generelt
- Teksten på hjemmesiden tilpasser sig og er nem at læse uden man behøver at anvende zoom-funktion
- Afstanden mellem klikbare elementer er stor nok til at brugeren ikke risikerer at klikke forkert
- Menuen tilpasser sig og det er nemt navigere frem og tilbage på hjemmesiden


Før og efter
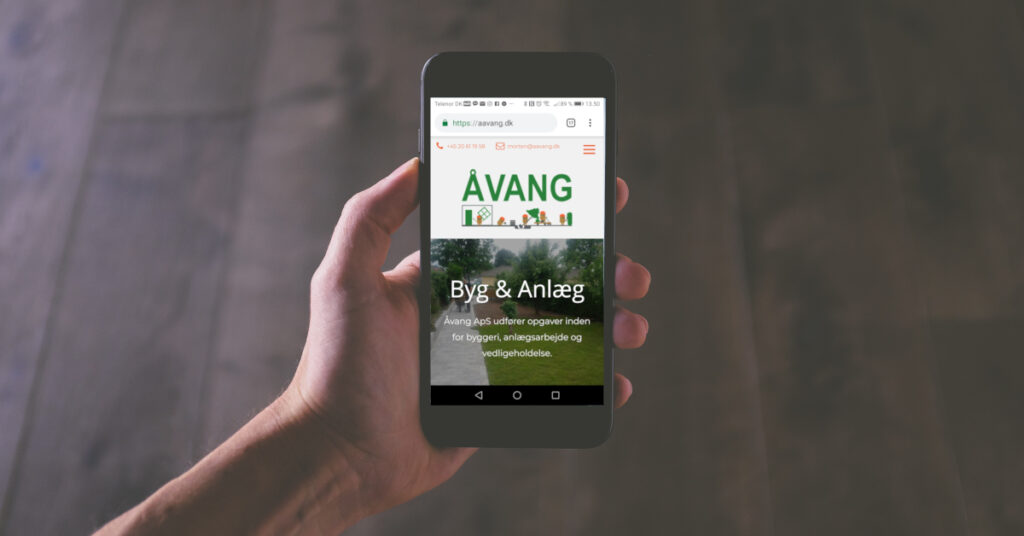
Min seneste “moderniseringsopgave” var til entreprenør-virksomheden Åvang ApS.
Hjemmesidens vigtigste formål er en flot og brugervenlig præsentation af virksomheden – med en god søgbarhed og tydelige kontaktoplysninger.
Tak for en super flot og optimeret hjemmeside til mit firma!
Inge har et enkelt koncept, hvor opfølgning og optimering er implementeret i pakken. For mig var den personlige kontakt vigtigere end størrelsen på webbureauet.
Direktør Morten Larsen, Åvang ApS
https://aavang.dk
Bemærk også den grønne hængelås i toppen af det nye website. Hængelåsen viser, at der er tilknyttet et SSL-certifikat, der garanterer brugeren en sikker forbindelse. Det gør også Google glad.
Kontakt mig hvis jeg skal give din hjemmeside en overhaling, så du også kan blive mobilvenlig og sikker.